button
Help for To Do List End Users
Introduction
![]() This page documents the usage of the To Do List module to end users (i.e. not how to install and setup the module, but how to create To Do List items, share them, mark them started/finished, etc.)
This page documents the usage of the To Do List module to end users (i.e. not how to install and setup the module, but how to create To Do List items, share them, mark them started/finished, etc.)
For administrative information check out the To Do List module help.
To Do List Global Settings
Global Settings
Global settings are found under Administer » Site configuration » To do list (admin/settings/to_do).
Only To Do List administrators can edit the Global Settings.
To Do List Installation
Basic To Do List Installation
Install the module as usual, generally under your sites/all/modules folder. On a Unix command line, you can use the tar tool like this:
cd sites/all/modules tar -xf to_do.tar.gz
Then go to Administer » Site building » Modules and enable the To do list module.
To Do List Permissions
Permissions
Once installed the module offers several permissions under Administer » User management » Permissions (admin/user/permissions). These are include permissions similar to the Node permissions and some others. All the permissions are explained below.
Additional permission granularity can be obtained with the use of other modules as defined in the Extend To Do List.
Version 1.3 and newer
Known issue
The permission functions properly, no issue in that regard. However, the name of the permissions should be using "to_do" with an underscore to be 100% compatible
How do I add my Facebook badge to my Blogger page?
Wed, 04/14/2010 - 03:17 — Alexis WilkeWhen I created my blog on Blogger, I felt like it was a bit dry at first. So I looked into what to add in the column on the side... Since I like to make friends on Facebook, I thought that adding my badge would be a good idea.
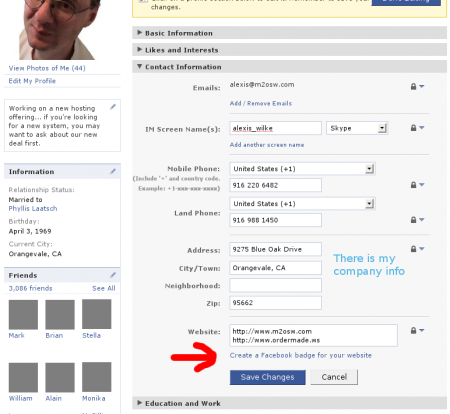
It is quick to do and everyone can do it, really! So... first log in both Blogger and Facebook. In Facebook, go to your wall and click on Edit My Profile. The link is under your picture (and I hope you uploaded a photo! People want to see your face!!! Not your dog or your car.)
Once in your profile, click on the Contact Information bar. Then click on the ...
Insert Nodes used as a macro (6.x-1.2)
This module can be used to create macros (as pointed out by one of our user in a Drupal issue.)
The following steps show you how you can create a macro with the Insert Node module.
Create the Macro
First, create a node that is to become the macro. We will call this node macro. It is used without the Insert Node filter so the Insert Node tags do not get changed. This is important since we reference the main node (with the asterisk) and that reference would look like a recursive reference.
One idea is to use the macro as a PayPal button which gets set with parameters from another node. ...
Stop
Stop playing the current target (remain on the same Show Frame.)
Only a button, another script, or the plugin menu can be used to restart the movie.
DefineScalingGrid
This definition is used so the scaling factors applied on an object affects only the center of the object fully. The borders are only affected in one direction and the corners are not scaled (note, restrictions apply, see below.) This is quite useful to draw a scalable button or window.
Fig 1 — Sample button being scaled with a scaling grid
DefineButton2
The DefineButton2 is very similar to the DefineButton tag. The list of actions was however changed in a list of actions to execute on a condition. Whenever an event occur, the plugin checks for that condition within all the buttons which can possibly catch that event at the time. For all the matches it finds, the corresponding actions are executed.
Appendix B — History of the SSWF reference
Dec 2, 2009
Moved the monolithic documentation to a multi-page hierarchical document that includes everything we had before plus many links, many terms attached to all pages (tags, English words.) And revision of most of the text for better English and clarification in some places.
Strengthen the formatting with CCK fields so all declarations look alike.
Broken up the actions from one large table to a set of pages.
Dec 14, 2008
Started work on the Load() feature of the SSWF library. This helped fixing several small mistakes in the documentation.
May 18, 2008
Fixed the ...